This last section of the Gender Lens project spans 7 days and is due before midnight on Sunday of week 9.
Introduction
This week culminates the research project. If you've completed the previous required milestones
then your project will read like a professional document...complete with the right research,
writing in your own words, properly cited sources with embedded links, and a proper bibliography.
Because we live in the Age of Visual Culture, your readers will expect to connect with your project
beyond the written word. The addition of photos, data visualizations, and video
will entice them to read each section of each page.
Instructions
9.1 Locate relevant images.

Google Images is the most common place to locate images, but use other search engines or databases as needed.
- Search for media that supports the content of your project. I recommend:
- A product shot for the Introduction page.
- Factory photos and advertisements for the Timeline Factors page.
- Charts, graphs, infographics, and/or interactive data visualizations for the Social Factors page.
- Movies that show processes and/or TV advertisements that show biases (or inclusion).
- Keep careful track of where you found the media, who owns the copyright, and how you may use them.
(Note: Google does not own the copyright of photos, art, or movies displayed on images.google.com or YouTube.com.)
Click the View Page button to redirect to the originating web site.
- Optimize images that are too big for web sites.
You might need to crop and resize images to fit within your theme's content area as well as
reduce the file size so they load faster. Learn to do that using the Optimize tutorial.
- Save the files to your hard drive.
Usually, you can right-click and Save Image As... then locate a folder on your computer.
I recommend using the same folder as you do for your weekly PDF backup files.
You may want to rename the files so they are memorable...perhaps adding the Project Page name, like this:
- lens-intro-product.jpg
- timeline-lightbulb.jpg
- social-led-light.jpg
9.2 Upload images to the Gender Lens Pages.


Once images are ready to be placed online, they must be uploaded to Wordpress and added to the pages of your project.
- Login to your Wordpress site and click the My Site button to get to the Dashboard.
- Click on the Pages button.
- Click on the Gender Lens Parent Page link to edit it.
- Place the cursor at the location where you want to add an image.
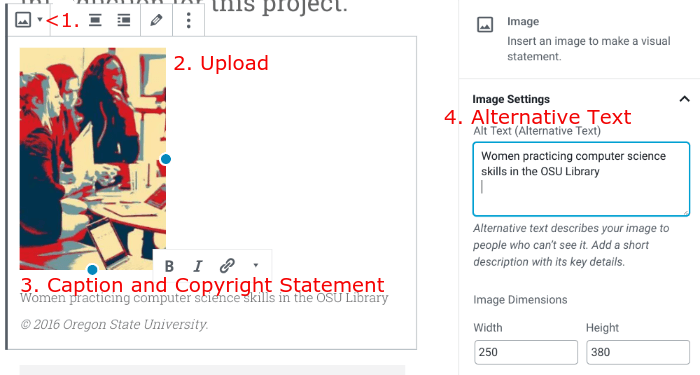
- Click the Image icon and upload a file from the Internet.

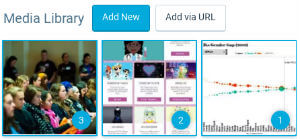
- Add a descriptive sentence to the Caption field below the image.

- Also add the copyright statement, which includes three items: the copyright symbol
2) the year published, and 3) the photographer- or company-owner's name.
It should look like this:
© 2016 A&E Television Networks, LLC.. Make the symbol by copying this one ©.
- Copy the Caption field's text (but not the copyright statement) and paste it into the Alt text field at the right.
This text makes your site more accessible to visually-impaired listeners.
9.3 Edit and reposition images.
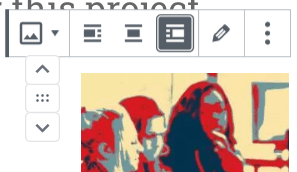
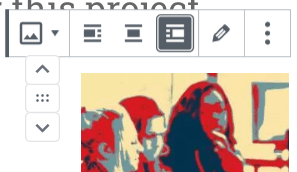
- To edit an image, click on it to see the editing pane popup on the right side of the screen.
- If you want to see all images in the Media Library, then click on the Image icon and click Media Library
- To reposition an image, click on it, then choose either the left-align or right-align icon in the toolbar. This will allow the paragraphs to float next to it.


For the Technology page, locate a video that shows how the topic person's technology works.
Or for the Trends page, locate a video that discusses gender bias on education and business
in the topic person's culture.
Try one of these three methods:
A. URL method
- On the page where you located the video, look around for the Sharing and/or Embed button.
- On the Wordpress page, Paste the URL after an existing paragraph.
- Add a new paragraph under the movie and type a short description/title and add the copyright statement.
For example: Biography of Marie Curie.© 2013 Bio.True Story.
- Click Update.
- View the Page to ensure the movie loads and is properly situated.
B. Embed (new method)
- Copy the URL of your video choice from the browser address bar.
- Place the cursor on the location where you want to add a video.
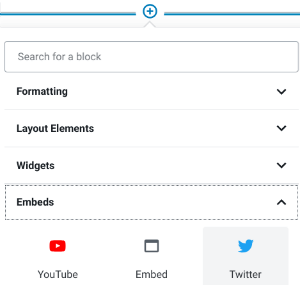
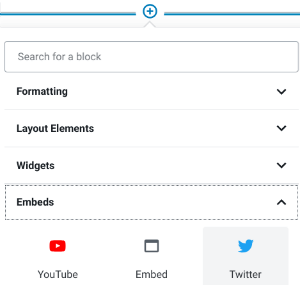
Click the + icon to add an embedded video. To see the Embed menu, scroll down passed the Most Used options.

- Open the Embed list and click on the appropriate social media icon. For example, if you copied the URL of a YouTube movie, then click the YouTube icon to paste in that URL.
- The movie should appear in your Page now. Add the caption as per Step A above.
Embed HTML (old method)
Sometimes, Wordpress won't automatically embed the movie. In that case, you might need to use a bit of HTML code to
embed the file:
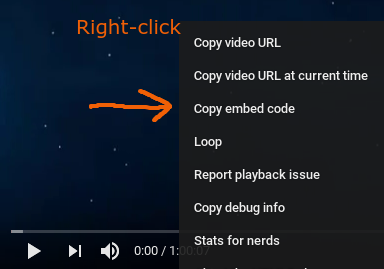
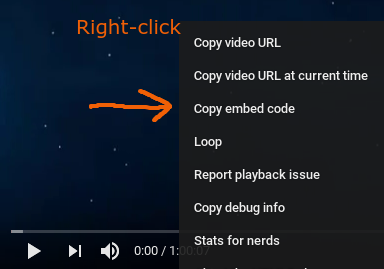
- On the video page, look around for the Sharing and/or Embed button.

You may have to right-click on the movie to see the embed options.

- Copy the iframe tag/code provided.
- On the Wordpress Page's editing screen, click the TEXT or HTML tab
next to the Visual tab at the top right of the Toolbar.
- Scroll through the text and code to locate the paragraph just below where you want to embed the movie.
- Paste the code into a new paragraph where you want the movie to show up.
- Click back to the Visual editing tab.
- Add a new paragraph under the movie and type a short description/title and add the copyright statement.
For example: Biography of Marie Curie.© 2013 Bio.True Story.
- Click Update.
- View the live Page to ensure the movie loads and is properly situated.
C. Shortcode Method
If that method didn't work then try using a Wordpress Shortcode, like this:
- On the Wordpress Page's editing screen, click the TEXT or HTML tab
next to the Visual tab at the top right of the Toolbar.
- Scroll through the text and code to locate the paragraph just below where you want to embed the movie.
- Paste this shortcode into a new paragraph where you want the movie to show up:
-
[youtube https://www.youtube.com/watch?v=tSXTCODrvIY&w=854&h=480]
- Replace the red ID text with your movie's ID text.
- Add a new paragraph under the movie and type a short description/title and add the copyright statement.
For example: Biography of Marie Curie.© 2013 Bio.True Story.
- Click Update.
- View the Page live to ensure the movie loads and is properly situated.
9.5 Create a Merged Final Draft.

Your classmates gave you some helpful feedback. If suitable, incorporate their ideas. At the very least, fix your grammar and spelling.
If your classmates did not give you enough feedback, then use NetTutor's Paper Center to get more specific help (inside Canvas).
To reduce confusion, NetTutor and the Instructor will need one file to review,
so print and merge PDF files using the following method.
Print:
- Install the Print Friendly & PDF Chrome browser extension.
- Go to Chrome Settings → More Tools → Extensions
- Search for Print Friendly & PDF.
- Click the + Add to Chrome button.
- While looking at the live view of your parent page, click the new icon next to the address bar of the Chrome browser.
Hover over items to eliminate from the printed version of your page, such as menus and widgets. Click the items to delete.
- Click the PDF button to save the new copy of the page to your hard drive.
- Do the same for each of the pages of your project.
Merge:
- At PDFMerge! upload each of the Project PDF files (in order) using the Choose File buttons.
- Save the merged_document.PDF file to your hard drive in the same folder used previously.
- Change the file name to reflect your name and project name.
Upload the combined file into the Canvas course's NetTutor → Paper Center button.
Share the Chapter 3, 4, and 5 instructions with the tutor so they know what to look for.
Check for the tutor's feedback within a day or two. Incorporate changes that make sense.
9.6 Submit the project to the Gradebook in Canvas.

The scoring of your work will be done inside Canvas's TurnItIn function.
This allows me to check for plagiarism as well as score with a rubric.
I will also review the project from your live Wordpress site.
If you made changes due to the NetTutor review, then remake a merged PDF file.
To submit the file:
- Click on the ✏ Complete the Gender Lens Project. assignment link.
- Click the Load... button to get the TurnItIn popup window.
- Upload the final merged PDF file of your project in the popup window.
- Click the Submit Assignment button.
- Click the Grades menu to confirm that the file submitted.
Do not attempt to submit a second draft after the deadline. It won't work.